

- CREATE VECTOR IMAGE IN GIMP HOW TO
- CREATE VECTOR IMAGE IN GIMP LICENSE
- CREATE VECTOR IMAGE IN GIMP FREE
- CREATE VECTOR IMAGE IN GIMP WINDOWS
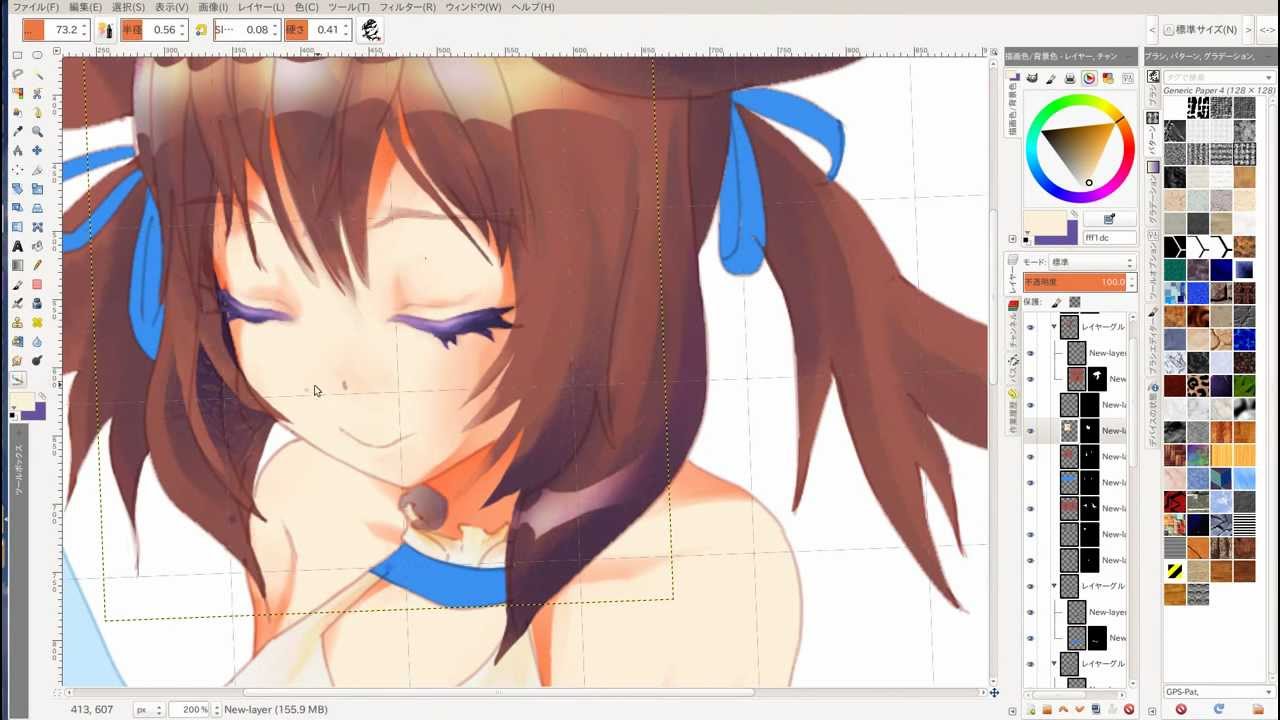
Now, click into the selected area.Ĭongratulations, you just made your moon. But before you do anything with it, Change the affected area to Fill whole selection in the Tool Options. In the HTML Notation field, write gold and click on OK. You can do that by either press Ctrl+Shift+N or by clicking on the button on the bottom left of the Layers dialogue.Ĭhange the foreground colour by clicking on the currently black rectangle on the bottom of the tool box. Right click on the canvas and go to Select > To path.Ĭreate a new layer. Since we want the lion to sit on the lower part of the crescent moon, we need to cut the selection in a way that makes the moon look slightly tilted. You can adjust the selection my dragging it to move it around and by dragging on the edges and corners to change the size. Once again, make it a circle, about as big as the first one, or a bit smaller. Now, to cut out part of that selection, press and hold the Ctrl key and then click and drag (you can now let go of Ctrl). You'll then find it in the Paths dialogue. In order to save this selection for later on, I like to convert it to a path by right clicking on the canvas and going to Select > To path. Since the moon will become quite prominent in the image, make it a big circle. Alternatively, you can fix the aspect ration to 1:1 in the Tool Options (or constantly check if the Size parameters are equal). While you're doing so, you can press and hold the Shift key on your keyboard to constrain the ellipse to a circle. Click and drag your mouse across the canvas. Without going into the mathematics too much, it's essentially a piece of a circle, cut out by another circle.


You can navigate in this canvas by using + or - on your keyboard to zoom in and by using the space bar while moving the mouse to move around. Choose a big enough image size (my end file is 1500x1300 px) and click on OK. Either hit Ctrl+N or go to File > New in the menu.
CREATE VECTOR IMAGE IN GIMP WINDOWS
Do the same with the Paths dialogue: Windows > Dockable Dialogs > Paths.

CREATE VECTOR IMAGE IN GIMP FREE
CREATE VECTOR IMAGE IN GIMP HOW TO
My main objective was not to create a perfect essay, it was to teach you how to do what I did. In other words:Īnd commercially use all images and all images of the thumbs used in this tutorial, under the following conditions:Īnd for all the grammar nazis out there.
CREATE VECTOR IMAGE IN GIMP LICENSE
Also, all the images (excluding the screen shots) in this tutorial are submitted under a Creative Commons Attribution license (including the thumbs and the main image above). And this is a recreation of all steps, so it's possible that some parts differ from the original product. All of what I did was made by me with the help of free programs. This is different from what I normally do, because it involves lots of designing rather than making it up as I go, but I really like the result and I thought I'd share how I did it in case anyone wants to try.ĭisclaimer: All of this is how I did it.


 0 kommentar(er)
0 kommentar(er)
